Schritt 1: Google Tag Manager einrichten
Installieren und konfigurieren Sie das Modul Google Tag Manager für PrestaShop 1.7.
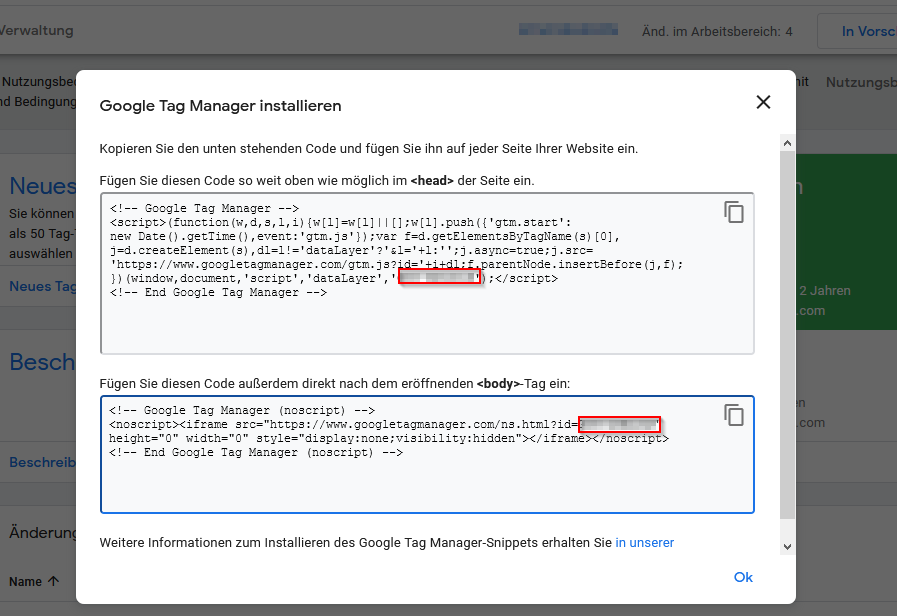
Melden Sie sich bei Google an und besorgen Sie sich im Tag Manager den Google Tag Manager Code.
Hilfe zur Einbindung des Google Tag Manager Codes
Kopieren Sie den <head> und <body> Code in das Modul:

Schritt 2: Google Tag Manager im Modul Consent Manager erfassen
Empfohlen: Google Tag Manager in der Consent Kategorie
Derzeit ist es rechtlich etwas umstritten, ob der Google Tag Manager Code als notwendig eigestuft werden kann, daher empfehlen wir die Einbindung in eine andere Consent-Kategorie, je nach Einsatzzweck in „Marketing“ oder in „Statistiken und Personalisierung“.
Alternativ können Sie das Modul auch in der Kategorie „Notwendige Cookies“ platzieren, wenn Sie rechtliche Bedenken ausschließen können. Dann wird das Modul und damit der Tag Manager bereits beim ersten Seitenaufruf und ohne Zustimmung des Kunden geladen, jedoch noch nicht die weiteren Scripte, die der Zustimmung des Besuchers erfordern.
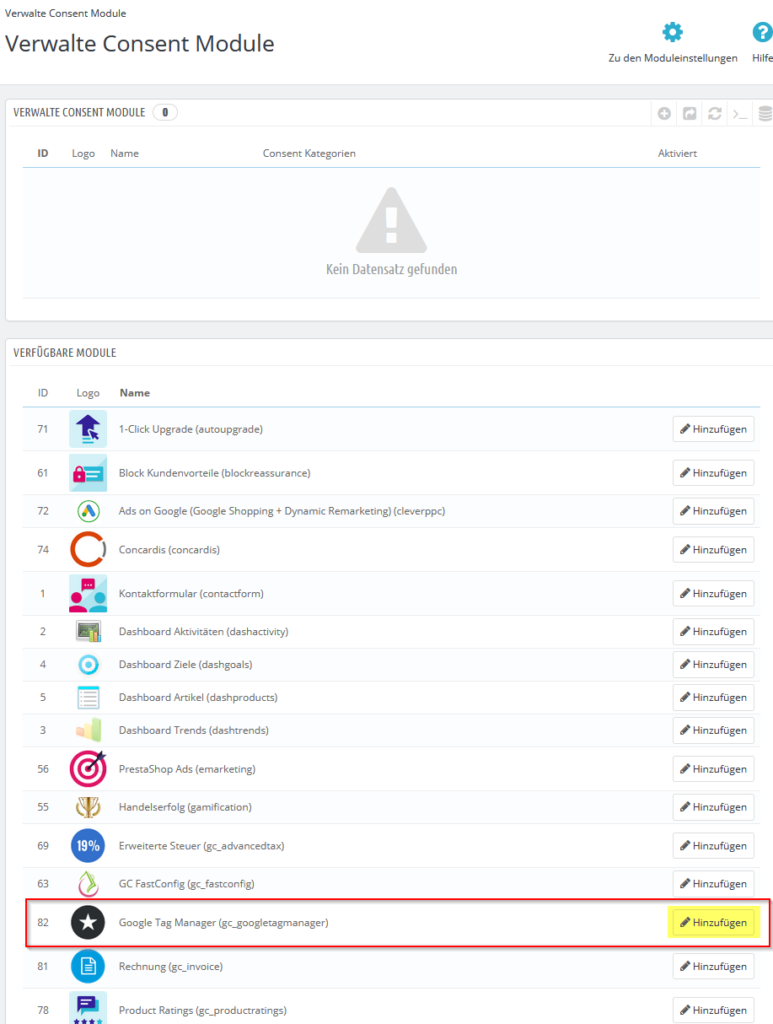
Das Modul wird über den Button „Hinzufügen“ als Consent Modul erfasst.

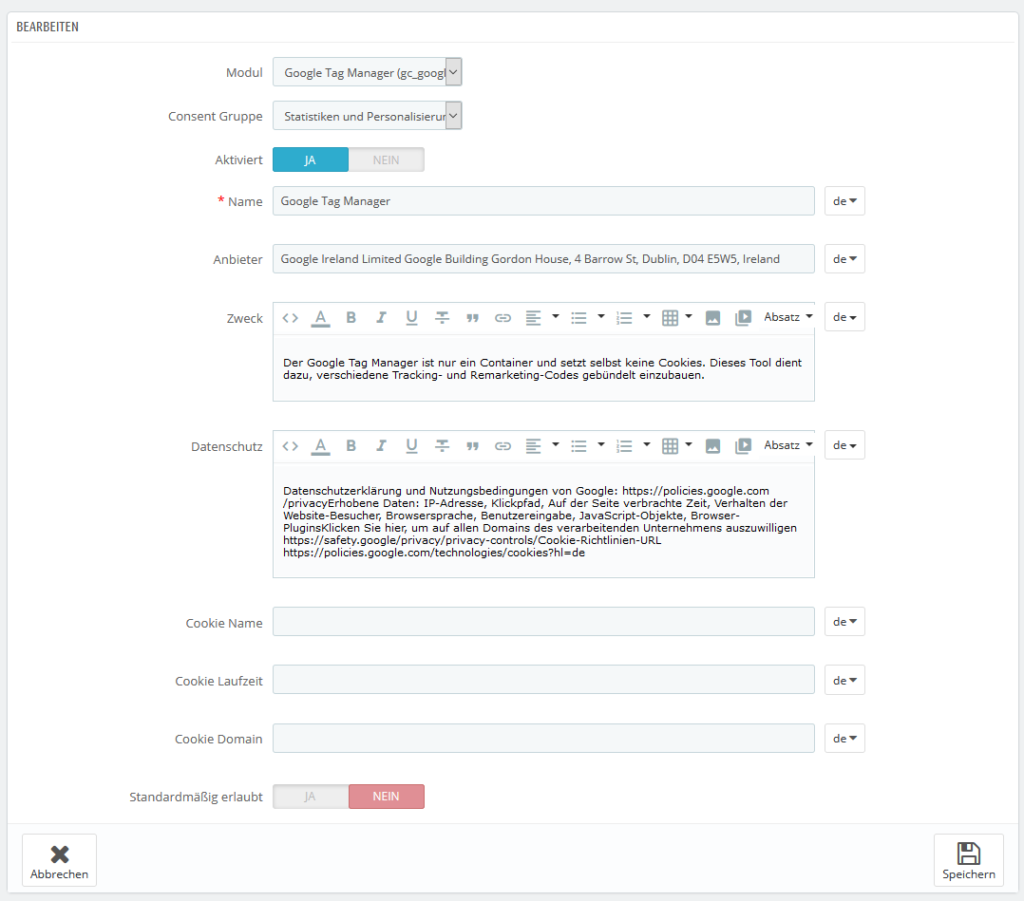
Jetzt werden die Informationen zum Google Tag Manager eingetragen, damit diese dem Besucher des Shops im Coookie Consent Manager im Front Office angezeigt werden können:

Damit der Kunde dem Tag Manager eine Zustimmung ersteilen kann, muss der Schalter „Standardmäßig erlaubt“ auf NEIN stehen.
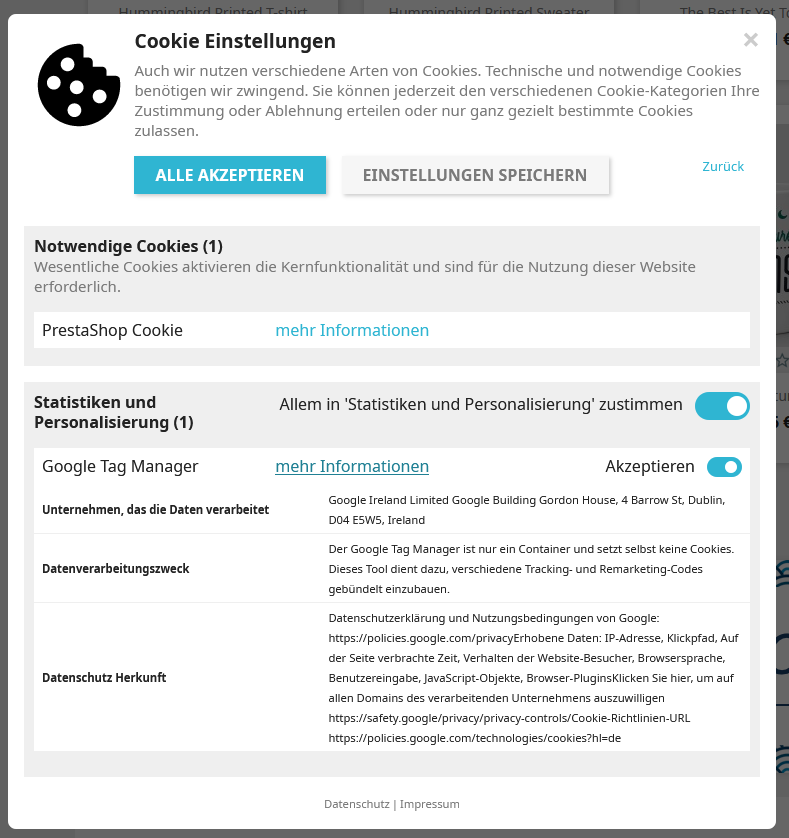
Der Kunde sieht diese Informationen in der erweiterten Ansicht des Consent Managers:

Schritt 3: Füge Tag Manager basierte Dienste als Cookie-Consent hinzu
Bekanntestes Beispiel ist die Einbindung von Google Analytics. Es können aber auch alle weiteren Dienste über den Consent Manager in Verbindung mit dem Google Tag Manager komplett individuell eingebunden werden.
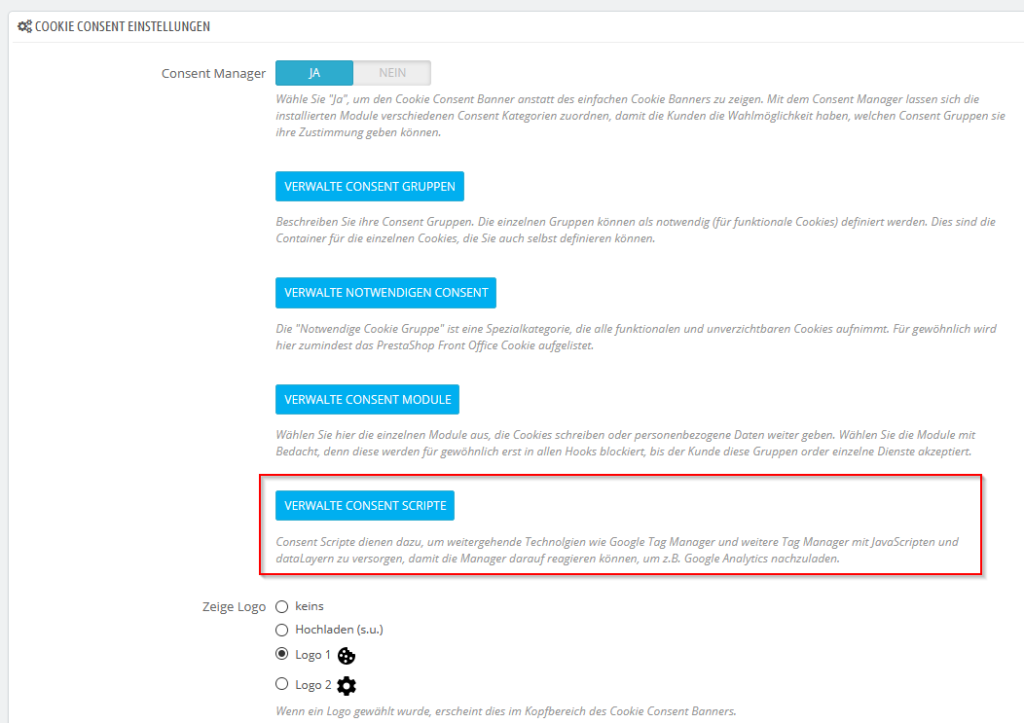
In den Moduleinstellungen der Cookie Richtlinie wählen Sie „Verwalte Consent Scripte“ …

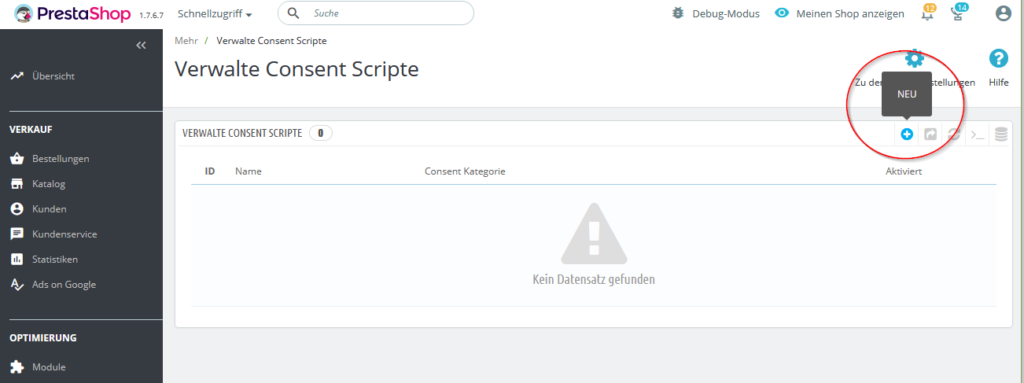
… und gehen dann auf NEU, um ein neues Consent-Element anzulegen.

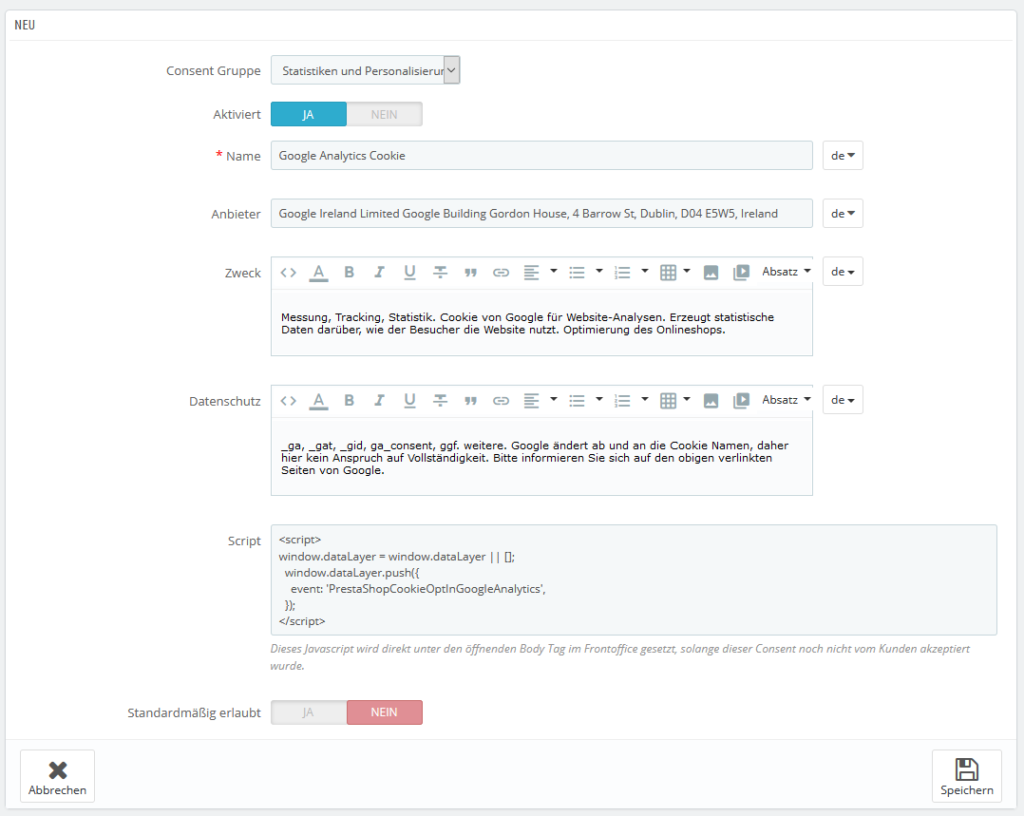
Füllen Sie das Formular komplett aus und ergänzen den Script-Block um eine Data-Layer Anweisung als Opt In Code, der vom Google Tag Manager ausgelesen werden kann.

Der Google Analytics Opt In Code sieht beispielsweise so aus, um das Event PrestaShopCookieOptInGoogleAnalytics an den Google Tag Manger zu senden:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'PrestaShopCookieOptInGoogleAnalytics',
});
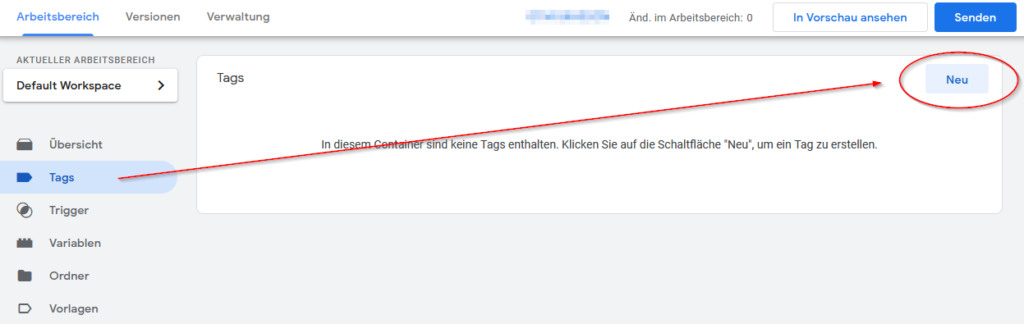
</script>Schritt 4: Tags im Google Tag Manager anlegen
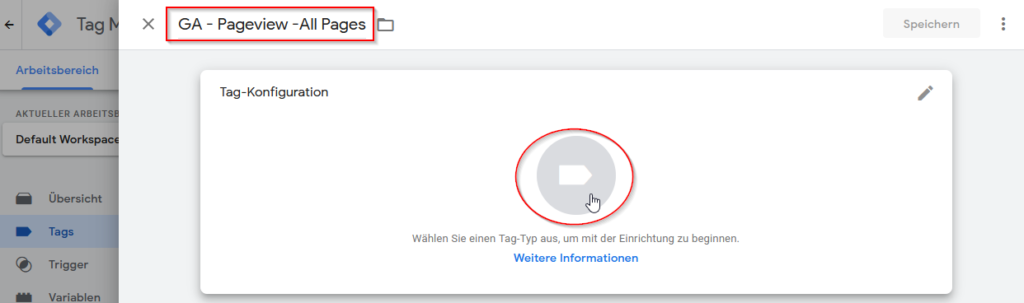
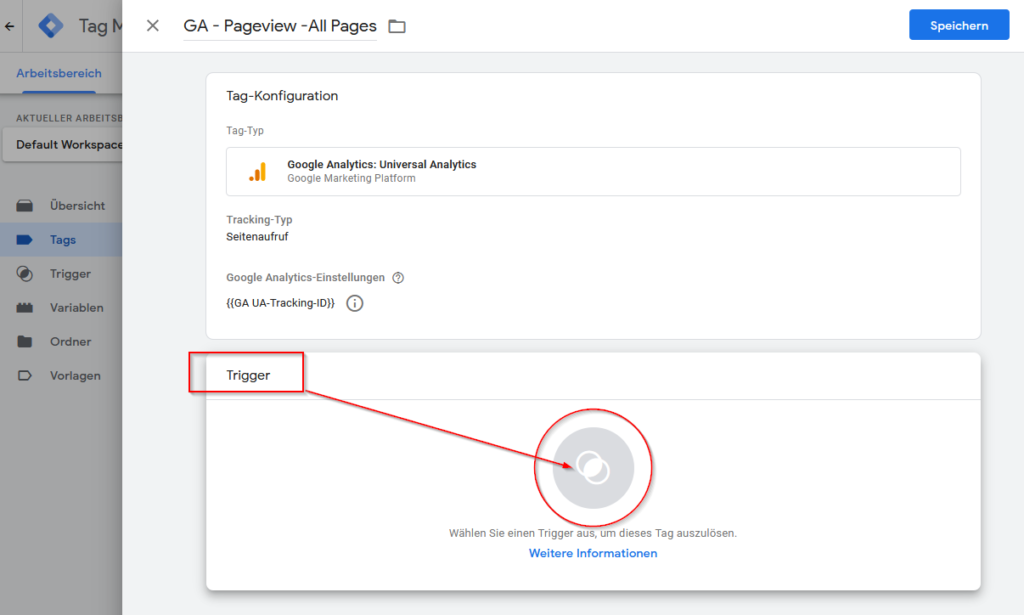
Im Bereich Tags wählen Sie Neu und vergeben einen Namen, z.B. „GA – Pageview -All Pages“:


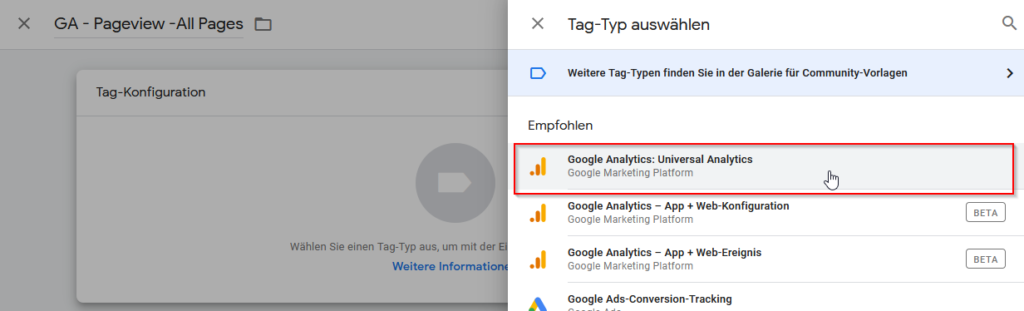
Klicken Sie dann auf die Tag-Konfigurations-Schaltfläche, um den Tag Typ „Google Analytics: Universal Analytics“ zu wählen:

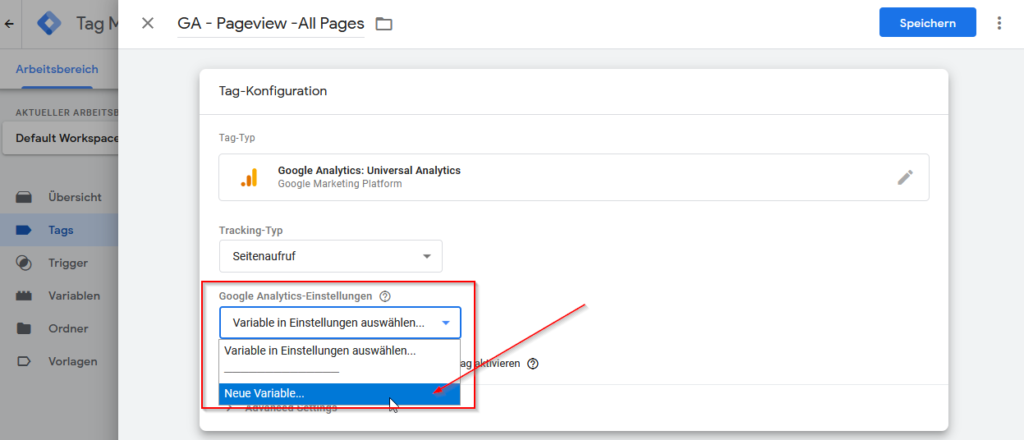
Klicken Sie jetzt auf „Variable in Einstellungen auswählen…“ und dann auf „Neue Variable…“

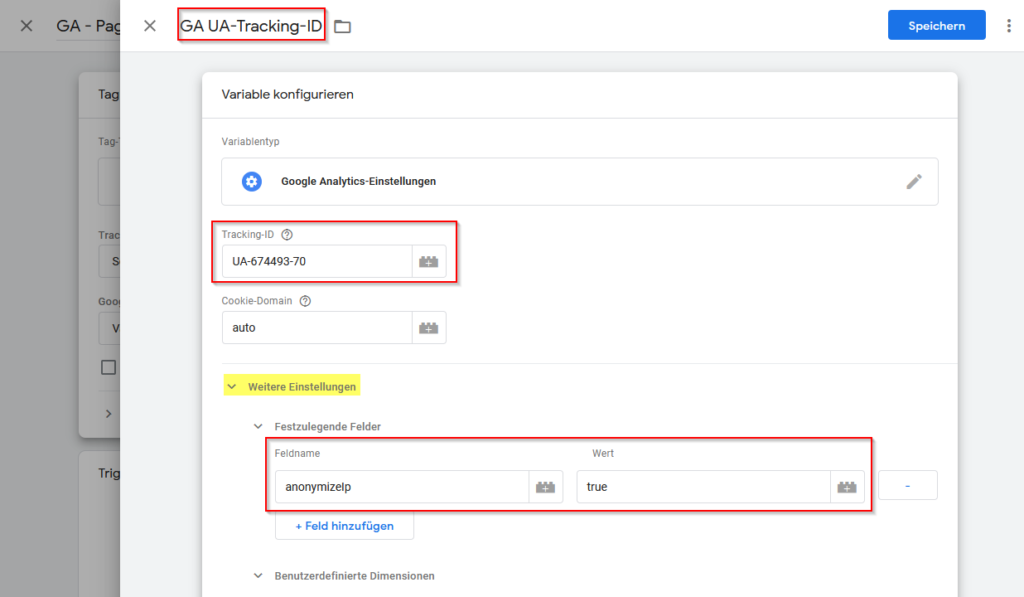
Wir benennen diese „GA UA-Tracking-ID“, setzen in das Feld Tracking-ID die aus Google Analytics bekannte Tracking ID (hier UA-674493-70). Bei „Weitere Einstellungen“ können Sie hier gleich die Variable für „anonymizeIP“ auf true setzen, damit die IP-Adressen rechtssicher verschleiert werden.

Speichern Sie diese Einstellung. Jetzt wird nur noch der Trigger hinzugefügt, der für die Ausführung des Tags benötigt wird.

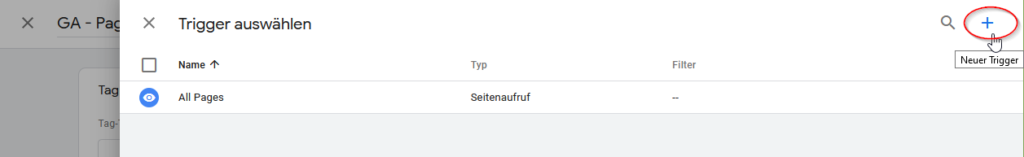
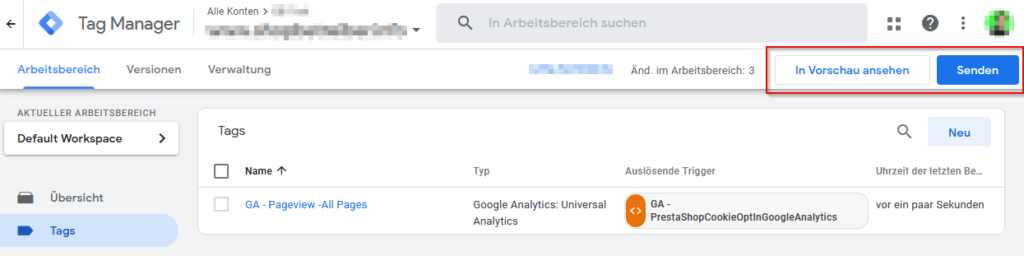
Wählen Sie rechts oben das Plus (+) Symbol und erstellen Sie einen neuen Trigger:

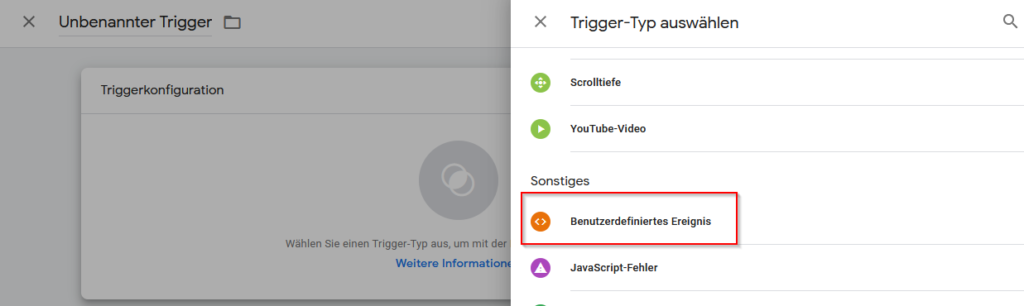
Klicken Sie auf die Schaltfläche „Wählen Sie einen Trigger-Typ aus, um mit der Einrichtung zu beginnen.“ und wählen dann den Trigger-Typ „Benutzerdefiniertes Ereignis“ aus:

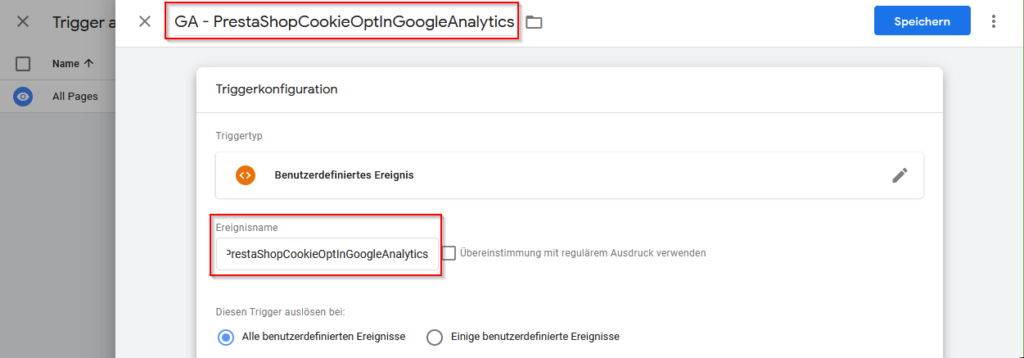
Fügen Sie bei dem Ereignisnamen den Wert PrestaShopCookieOptInGoogleAnalytics ein. Das ist der gleiche Ereignisname, den Sie in dem Script-Block unter Schritt 3 definiert haben. Klicken Sie danach auf Speichern.

Der Trick besteht darin, dass das Ereignis PrestaShopCookieOptInGoogleAnalytics das Tag GA – Pageview – All Pages auslöst. Normalerweise würde also das Tag auf allen Seiten ausgelöst, hier jetzt aber mit der Einschränkung, dass es nur ausgelöst wird, wenn der Trigger zutrifft. Das Modul „Cookie Richtlinie“ ist daher dafür verantwortlich den Script-Block auszugeben, wenn ein Besucher dem Consent für Google Analytics zugestimmt hat.
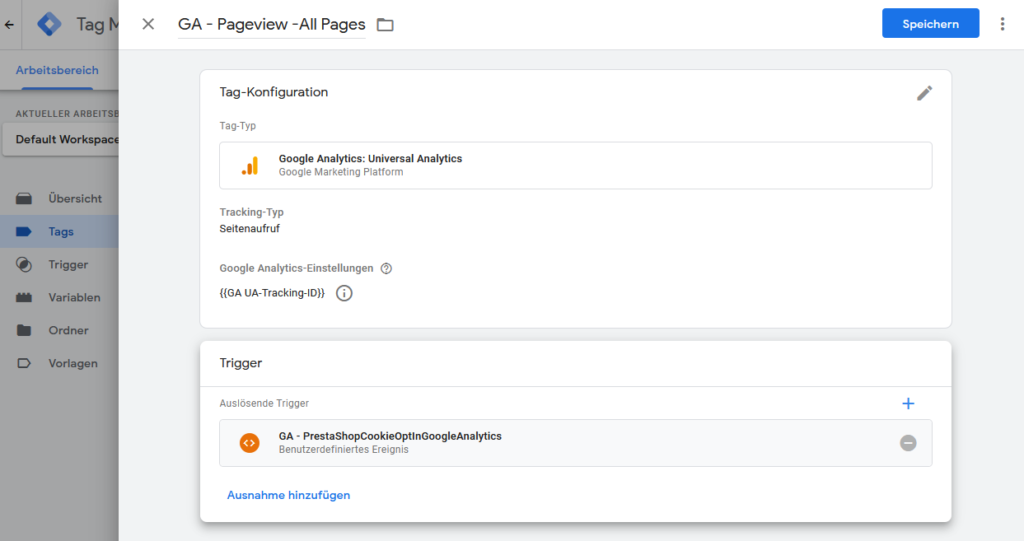
So sieht die fertige Tag Manager Konfiguration mit dem benutzerdefinierten Trigger für den Consent Manager aus:


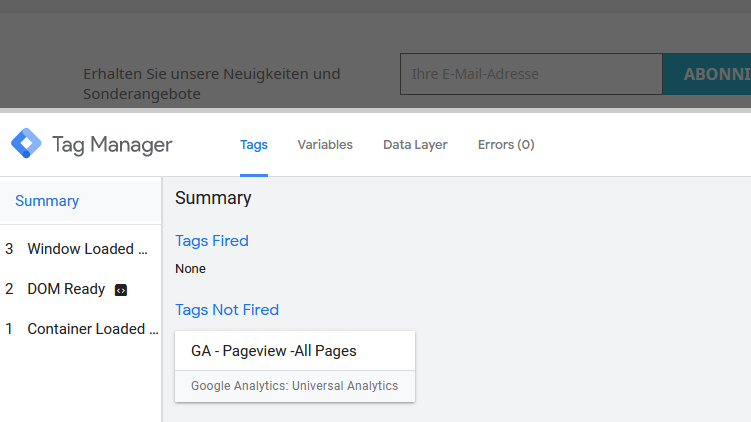
In der Vorschau wird kein Google Analytics Tag gefeuert, solange dem Consent nicht zugestimmt wurde:


Schreibe einen Kommentar