Dieses Tutorial hilft, das Modul GC JOCOB zu installieren, um es als Teil der in Deutschland geforderten Bestellseite mit Button-Lösung umzusetzen.
Die Idee von GC JOCOB und dem Zusammenspiel der Zahlungsmodule
Mit diesem Modul werden im PrestaShop Bestellvorgang diverse Zahlungsmodule zusammengefasst und nur mit einem Bestell-Button versehen. Der One-Page-Checkout wird so zur Bestellseite und kann die gesetzlich geforderte Button-Lösung umsetzen. Zahlungsmodule können per Klick ausgewählt werden und man gelangt nicht mehr zu einer separaten Zahlseite des Zahlungsmoduls.
Da dies komplexe Anpassungen erfordert und auch nicht frei von Nachteilen ist, ist diese Lösung auch nicht unbedingt für jeden Shopbetreiber die beste. Wir haben daher auch verschiedene Möglichkeiten zur Umsetzung der Button-Lösung im PrestaShop verglichen. Mehr im Vergleich der Button-Lösung im PrestaShop.
Technisch gesehen müssen alle Zahlungsmodule, die Zusatzeingaben erfordern oder Daten per Formular / POST-Anweisungen weiter verschicken, ihre Daten bereits schon auf der Bestellseite (einen Schritt früher als üblich) hinterlegt haben. Der Einschritt-Bestellvorgang bleibt damit auch einer. Konfigurierbare Zahlungsmodule wie Lastschrift, Kreditkarte oder Rechnungskauf müssen auf Klick die Formulare aufklappen lassen, wenn das Modul als Zahlungsoption gewählt wurde, um weitere Eingaben des Kunden zu ermöglichen. Dies macht je nach Komplexität des Zahlungsmoduls einige schwierige Anpassungen notwendig.
Voreinstellungen im PrestaShop
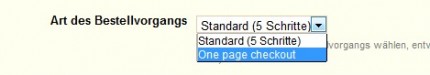
Zuerst wird im Back Office unter den Voreinstellungen die Art des Bestellvorgangs auf „One-Page-Checkout“ gestellt:
Um die Templateänderungen sehen zu können, wird die Kompilierung erzwungen und der Cache ausgeschaltet:
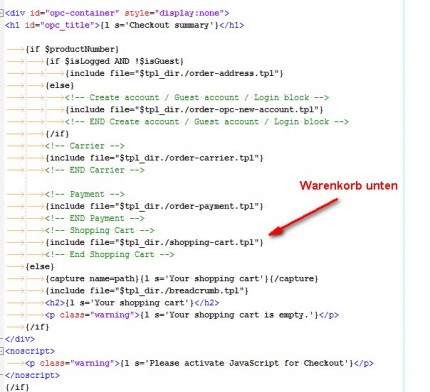
Die OPC-Template Dateien werden so umgestellt, dass der Warenkorb von PrestaShop unten angeordnet ist:
Die Bestellseite wird dadurch neu strukturiert, die Zahlungsmodule sind aber noch nicht korrekt bedienbar, denn es wird immer noch auf eine weitere Seite umgeleitet.
Voraussetzungen für die Bestellseite mit GC JOCOB als Button-Lösung:
1) Das Modul GC JOCOB muss installiert sein.
2) Die Templates der Zahlungsmodule müssen verändert werden.
3) Der Bestellbutton muss unter den Warenkorb positioniert werden.
Anpassungen für GC JOCOB als Teil der Bestellseite im Detail
1) Das Modul GC JOCOB installieren
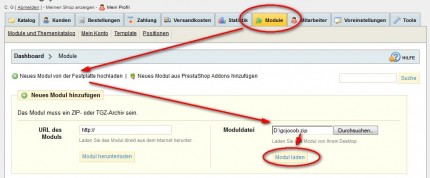
Das Modul GC JOCOB kann hier kostenlos herunter geladen werden. Es wird wie jedes PrestaShop Modul über das Back Office oder per FTP installiert. Am einfachsten kann man die heruntergeladene zip-Datei direkt von der Festplatte über den Module-Tab im PrestaShop BackOffice in das System geladen werden und danach installiert werden:
Schon jetzt kann man sehen, wie sich die Bestellseite verändert hat. Es gibt einen einzigen Bestellbutton, der für alle Zahlarten gilt.
Im neuesten Modul ist der Kaufen-Button auch schon richtig beschriftet (s. Screenshot weiter unten).
2) Veränderung der Templates der Zahlungsmodule
Welche Parameter übertragen werden, bestimmt das Zahlmodul selbst. Daher müssen die Templates so angepasst werden, dass jedes Zahlmodul ein Formular enthält (hier am Beispiel der Vorkasse) und danach direkt die Bestellung per Post-Action anstößt:
<form action=“{$this_path_ssl}validation.php“ method=“post“ id=“bankwire“>
<h3>{l s=’Pay by bank wire‘ mod=’bankwire‘}</h3>
<img src=“{$this_path}bankwire.jpg“ alt=“{l s=’Pay by bank wire‘ mod=’bankwire‘}“ width=“86″ height=“49″ />
<p>
{l s=’You can now confirm your order by clicking „Pay by bank wire“‚ mod=’bankwire‘}.<br />
{l s=’Please check your order details‘ mod=’bankwire‘} <strong>{l s=’before‘ mod=’bankwire‘}</strong> {l s=’confirming your order‘ mod=’bankwire‘}
</p>
<input type=“submit“ value=“{l s=’Buy now‘ mod=’bankwire‘}“ />
</form>
3) Neupositionierung des Bestell-Buttons unter dem Warenkorb
Zuletzt kommt noch etwas CSS ins Spiel, das in der Theme-CSS-Datei ergänzt wird (/themes/themename/css/order-opc.css):
#opc-container { position: relative }
#order_now {
background: none repeat scroll 0 0 #DB007A;
color: #FFFFFF !important;
bottom: 32px;
font-size: 18px !important;
padding: 10px 20px;
position: absolute;
right: 0;
}
#order-opc div.opc-main-block { position: static }
#HOOK_PAYMENT form input[name=“payment_select“] {
float: left;
height: 1em;
margin: 1.5em 0 1em;
width: 30px;
}
.payment_module {
border: 1px solid #AEB1B5;
display: block;
margin-bottom: 0.6em;
padding: 0.6em;
text-decoration: none;
}
.payment_module.selected, .payment_module:hover {
background-color: #DFFAD3;
}
.payment_module .radio_payment {
float: left;
margin: 14px 10px 0 8px;
}
.payment_module .payment_img {
float: left;
margin: 0 10px 0 8px;
}
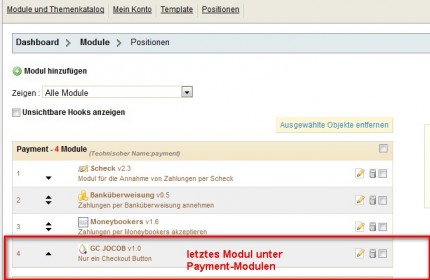
Gegebenenfalls muss der Button und andere Texte noch korrekt übersetzt werden (Back Office > Tools > Übersetzungen > Übersetzungen des Front Office / oder gegebenenfalls Back Office > Tools > Übersetzungen > Übersetzungen Module). Falls es Probleme mit der Anzeige gibt, sollte unbedingt geprüft werden, ob sich GC JOCOB als letztes Zahlmodul unter Back Office > Module > Positionen > Payment befindet, ansonsten muss es an den Schluß verschoben werden:
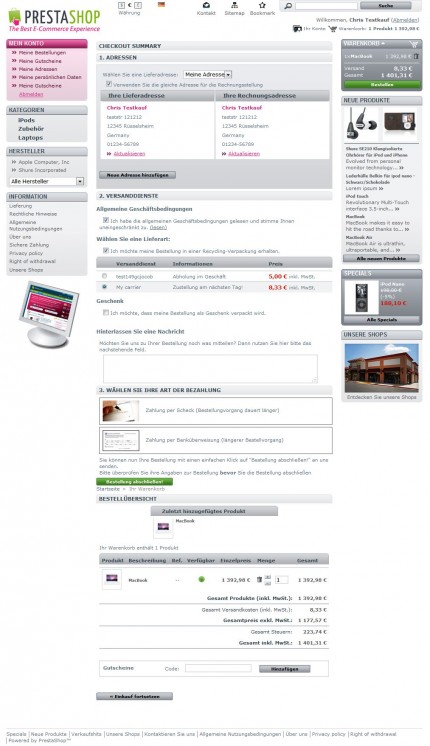
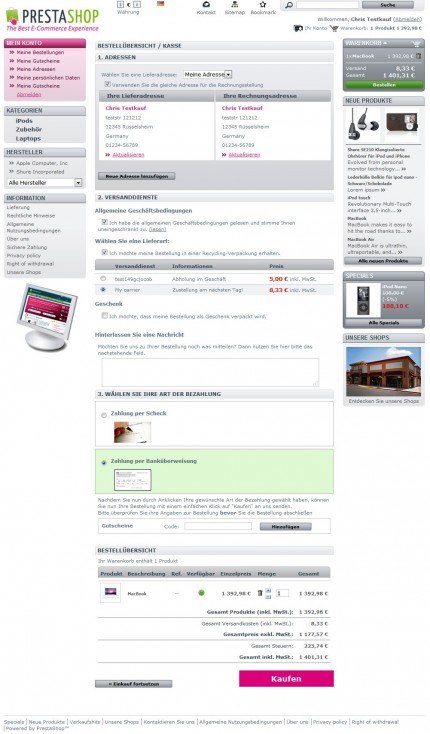
Die finale Bestellseite sollte dann so aussehen:
Mit etwas CSS und weiteren individuellen Templateanpassungen lässt sich die Seite noch schöner und übersichtlicher gestalten. Nicht vergessen, nach allen Arbeiten die erzwungene Kompilierung wieder abzuschalten und den Cache anzuschalten.
Damit ist die Button-Lösung im PrestaShop mit Hilfe des Moduls GC JOCOB erfüllt.








Sorry, viel zu Umständlich! Was den Unternehmern fehlt sind ordentliche Sofortlösungen = wirklich brauchbare Updates ohne WENN & ABER, die in Sekundenschnelle erledigt sind, aber doch nicht solche aufwendigen Bemühungen die wohl 1. Mio. Leute mit ungewissen Aussichten auf Erfolg durchziehen sollen!?
Bei sowas sagt man sich: „So ein Quatsch! Es gibt bessere Software, wo das alles längst seriös integriert ist.“ Geht einfach nicht davon aus, dass jeder Anwender ein Programmierer ist. – Ich weis, ihr wollt alle mit sowas reichlich Geld verdienen, alle warten nur auf hilfebedürftige Leute denen es man so richtig mit sowas schwer macht! Also macht man es genau so?
Leute das sind vermeidbare Probleme, wenn die Sache wirklich überaus ordentlich ab Prestashop-Programmierer gemacht wird! Gibt es Probleme wird doch auch nur das jeweilige Forum mit Anfragen belastet. Die Probleme gehören beim Hersteller auf den Tisch und er kennt diese Sorgen auch sehr genau, schließlich reist er in die BRD und will Nutzer für sein Produkt gewinnen! Aber bitte doch nicht so! Überzeugt doch mal mit Qualität und nicht mit verpfuschten Nötigungen!
Chris: Dir trotzdem Danke für den netten Versuch!
Vorschlag: Sinnvoll wären DEUTSCHE Workshopviedeos zur Templategestaltung (ohne coden, max. Bild und Textbearbeitung) und wirklich zur perfekten Einrichtung eines Prestashops. DAS zieht noch richtig Leute (Nutzer) an, auch wenn eine Installation seit einiger Zeit recht simpel ist. Haltet die Anwender einfach nur von möglichen Fehlerquellen fern, in dem man den Webshop wirklich ordentlich programmiert! Dieser Prestashop verliert wegen zu vieler Probleme leider immer mehr an Zuneigung, weil damit ist keiner richtig zufrieden, die Zahlen auf der page sind alles nur Fake-Zahlen auf die keiner stolz sein braucht, weil sowas kann niemals die Nr. 1 in der EU sein!