Mit der neuen Verbraucherrechterichtlinie gibt es einige Punkte, die beim Einsatz von GC German geändert werden müssen. Dies betrifft vor allem Onlineshops auf Basis von PrestaShop 1.5.6.2 und älter. Aber auch alle neuen PrestaShops sollten auf die neuen Änderungen eingehen und Ihren Shop entsprechend anpassen. In der Praxis stellt man am 13.06.2014 um kurz vor Mitternacht den PrestaShop in den Wartungsmodus, ändert alles ab und schaltet den Shop danach wieder scharf.
1) Neue Widerrufsbelehrung ab dem 13.06.2014
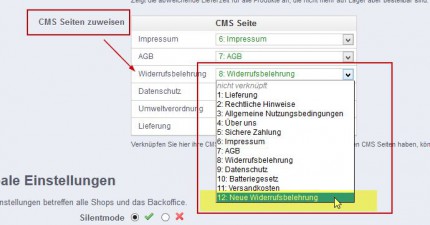
Die alte Widerrufsbelehrung muss durch eine neue ersetzt werden. Den neuen Text der Musterwiderrufsbelehrung bekommen Sie hier. Die Textbausteine müssen auf Ihre Bedürfnisse zusammengestellt werden. Am besten legen Sie eine neue CMS-Seite mit dem neuen Widerrufstext an (Back Office > Voreinstellungen > CMS > Neu) und weisen diese im GC German am 13.06.2014 um 0:00 Uhr als neue CMS-Seite zu:
Wenn Sie auch im Footer (z.B. Block CMS) oder an anderen Stellen auf die alte Widerrufsbelehrung verwiesen haben, müssen natürlich alle Hyperlinks auf die neue Widerrufsbelehrung korrigiert werden.
Danach können Sie die alte Widerrufsbelehrung deaktivieren und nach einiger Zeit auch löschen. Denn diese verliert ab diesem Zeitpunkt ihre Gültigkeit. Bitte achten Sie auch auf Verweise in den AGB und stellen Sie sicher, dass nirgends mehr vom Rückgaberecht gesprochen wird und dass sich im Shop auch keine widersprüchlichen Formulierungen wiederfinden.
Widerrufsformular
Neben der neuen Widerrufsbelehrung müssen Sie auch ein Widerrufsformular zur Verfügung stellen. Im PrestaShop können sie bei der CMS Seite der Widerrufsbelehrung hinter dem Text auch das Formularmuster anhängen.
Das Musterformular finden Sie hier, hinter dem Text der neuen Muster-Widerrufsbelehrung.
Online-Widerrufsformular
Mit einem zusätzlichen Modul haben Sie auch die Möglichkeit, ein Online-Widerrufsformular in PrestaShop anzuzeigen. Bitte beachten Sie, dass Textbaustein 3 in die Widerrufsbelehrung mit aufgenommen werden muss: „Sie können das Muster-Widerrufsformular oder eine andere eindeutige Erklärung auch auf unserer Webseite [Internet-Adresse einfügen] elektronisch ausfüllen und übermitteln. Machen Sie von dieser Möglichkeit Gebrauch, so werden wir Ihnen unverzüglich (z. B. per E-Mail) eine Bestätigung über den Eingang eines solchen Widerrufs übermitteln.“
2) Neue AGB ab dem 13.06.2014
Je nach ausformulierter AGB muss diese ebenfalls zum 13.06.2014 aktualisiert werden. Hier gehören z.B. die Begriffe wie das „gesetzliche Mängelhaftungsrecht“. Das Vorgehen zum Austausch bei Verwendung von GC German läuft analog zur neuen Widerrufsbelehrung.
3) Informationen über Lieferbeschränkungen
Spätestens mit Beginn des Bestellvorgangs müssen Sie über Lieferbeschränkungen informieren. Lieferbeschränkungen sollten Sie auf der Versandkostenseite (Voreinstellungen > CMS > Versandkosten) aufführen. Sie können entweder
1) diese Seite analog des Impressums zum Beispiel im Footer verlinken oder
2) im Template des Warenkorbes eine neue Zeile einfügen.
Dazu öffnen Sie die shopping-cart.tpl des aktiven Themes (z.B. gc-default) und bearbeiten diese mit einem Texteditor (z.B. Notepad++). Fügen Sie nach dem schließenden </p> (ca. Zeile 49, shopping-cart.tpl):
<p id=“delivery-restrictions“>{l s=’Applying‘} <a href=“{$link->getCMSLink(‚1‚, null, true)}“ target=“_blank“>{l s=’Delivery Restrictions‘}</a></p>
Die fettgedruckte „1“ ersetzen sie bitte mit der id der Versandkostenseite. Diese finden Sie unter Voreinstellungen > CMS im Back Office.
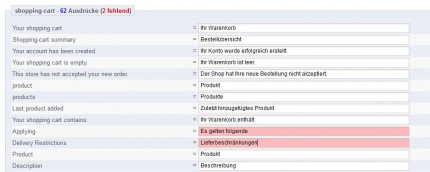
Danach gehen Sie auf Lokalisierung > Übersetzungen > Übersetzungen ändern > Übersetzungen Front Office > gc-default (Theme) > deutsche Flagge klicken. Im Bereich shopping-cart sollten zwei Textbausteine fehlen (rot hinterlegt). Ergänzen Sie diese wie folgt:
Klicken Sie auf „Änderungen Speichern“ am oberen Rand. Ändern Sie auf jeden Fall die Seite mit den Versandkosten und ergänzen Sie dort die Lieferbeschränkungen, z.B. wenn Sie die Inseln nicht beliefern können oder wollen oder der Versand ins Ausland grundsätzlich oder in Einzelfällen nicht möglich ist.
Sie können selbstverständlich auch eine komplett neue CMS-Seite hierfür anlegen und im Warenkorb verlinken.
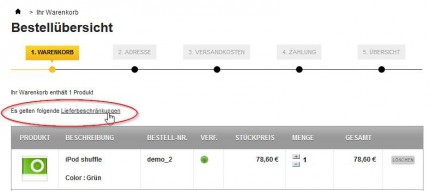
Im Front Office sollte es dann so aussehen:
4) Informationen über die angebotenen Zahlungsmittel
Gleiches gilt für die Informationen über die angebotenen Zahlungsmittel. Die angebotenen Zahlungsweisen listen Sie am besten auf einer eigenen neuen CMS-Seite auf, sofern diese noch nicht vorhanden ist (Voreinstellungen > CMS > Neu > Seite Zahlungsarten anlegen).
Sie haben die Möglichkeit,
1) diese mit aussagekräftigen Logos im Footer, Header oder Seitenleiste anzuzeigen oder
2) eine CMS-Seite analog des Impressums zum Beispiel im Footer verlinken oder
3) im Template des Warenkorbes eine neue Zeile einfügen und analog der Lieferbeschränkungen bei Beginn des Bestellvorgangs mit einer CMS-Seite zu verlinken.
Für Version 2 können Sie auch die Versandkosten, lIeferbeschränkungen und Zahlungsarten auf nur einer CMS-Seite bereit halten. Der Link im Footer sollte dann „Versand & Zahlung“ genannt werden.
Für Version 3 öffnen Sie wieder die shopping-cart.tpl des aktiven Themes (z.B. gc-default) und bearbeiten diese mit einem Texteditor (z.B. Notepad++). Fügen Sie nach dem schließenden </p> hinter den Lieferbeschränkungen diese Zeile ein:
<p id=“payment-methods“>{l s=’We accept the following‘} <a href=“{$link->getCMSLink(‚2‚, null, true)}“ target=“_blank“>{l s=’Payment Methods‘}</a></p>
Die fettgedruckte „2“ ersetzen sie bitte mit der id der Seite der Zahlungsarten. Diese finden Sie unter Voreinstellungen > CMS im Back Office.
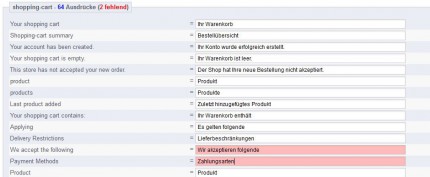
Danach gehen Sie auf Lokalisierung > Übersetzungen > Übersetzungen ändern > Übersetzungen Front Office > gc-default (Theme) > deutsche Flagge klicken. Im Bereich shopping-cart sollten wieder zwei Textbausteine fehlen (rot hinterlegt). Ergänzen Sie diese wie folgt:
Klicken Sie auf „Änderungen Speichern“ am oberen Rand.
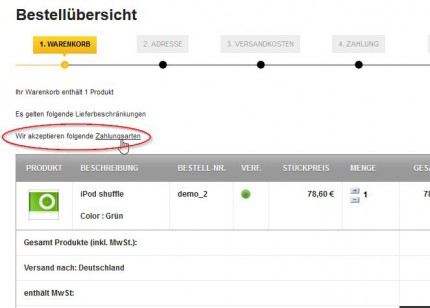
Im Front Office sollte es dann so aussehen:
Es muss für den Verbraucher mindestens eine gängige und zumutbare Zahlungsart angeboten werden.
5) Informationen über Versandkosten
Hier ändert sich beim Einsatz von GC German nichts, denn an den relevanten Stellen sollte bereits die Versandkostenseite verlinkt sein und dem Kunden die Berechnung seiner Versandkosten ermöglichen.
Es ist zu prüfen, ob der Standard-Versanddienst im PrestaShop auch der Standard-Versanddienst ohne Zusatzoptionen (z.B. Expressversand) darstellt.
6) Informationen zum Liefertermin
Auch hier gibt es keine Änderungen für GC German, denn die Lieferzeit sollte bereits jetzt schon angezeigt werden. Der Liefertermin/ die Lieferzeit muss inzwischen bei allen Produkten angegeben werden, auch bei denen die sofort verfügbar und auf Lager sind.
Laut deutscher Richtlinie ist ein Termin anzugeben, nach Aussage von Trusted Shops genügt aber weiterhin die Angabe „ca. x-y Tage“. Der späteste Liefertermin muss für den Kunden klar sein.
7) zusätzliche Zahlungsgebühren
Zusätzliche Zahlungsgebühren sind im Normalfalle im PrestaShop nicht möglich. Sollten Sie in Verbindung mit GC German das Modul Zahlaufschlag und Rabatte nutzen, sollten Sie darauf acht geben, dass Sie die Zahlaufschläge nur in der Höhe verlangen können, wenn Sie die tatsächlichen Mehrkosten auch beweisen können. Sie dürfen keine übertriebenen Zahlgebühren mehr verlangen und müssen mindestens eine gängige kostenlose Zahlungsmöglichkeit anbieten.
8) Mehrwertdienstenummern im Impressum
Sie dürfen in Zukunft keine Mehrwertdiensterufnummern im Impressum angeben. Diese sind – falls vorhanden – auf den CMS-Seiten (Voreinstellungen > CMS > Impressum > bearbeiten/Stiftsymbol) auszutauschen Es ist auch darauf zu achten, dass künftig der Widerruf eines Vertrages telefonisch erfolgen kann.
Links
- Musterwiderrufsbelehrung ab dem 13.06.2014
- Neu Widerrufsbelehrung und neue Informationspflichten für Internethändler ab dem 13.06.2014
- Onlinerecht: Neues Widerrufsrecht zum 13. Juni 2014
- VRRL 2014 mit Muster in deutsch
- VRRL 2014 mit Muster in englisch
- Whitepaper zur VRRL 2014 von Trusted Shops
- Checkliste Umsetzung Verbraucherrechterichtlie (pdf)
Planung der Umsetzung
Sie können alle Punkte bis auf die neue AGB und Widerrufsbelehrung schon jetzt im PrestaShop planen, testen, integrieren und live schalten. Die neue AGB und neue Widerrufsbelehrung legen Sie als deaktivierte CMS-Seiten an und starten den Wechsel im Wartungsmodus in der Nacht vom 12. auf den 13. Juni 2014.
Wir wünschen viel Erfolg und einen reibungslosen Ablauf bei der Integration der neuen Verbraucherrechterichtline.






Vielen Dank für die Tipps,
ich glaube aber, irgendetwas an diesen Codes stimmt nicht, da es bei mir nicht funktioniert hat:
p id=”delivery-restrictions”>{l s=’Applying’} getCMSLink(‘1‘, null, true)}” target=”_blank”>{l s=’Delivery Restrictions’}
Habe nun ein einfaches benutzt für den Link.
Ja, bitte auf die korrekten Hochkommas achten. Möglicherweise werden die hier im Blog komisch formatiert und beim Kopieren falsch übertragen.
Hallo, läuft nur werden bei mir die Links fehlerhaft erstellt, die sehen dann so aus:
„http://xxxxx.de/”http://xxxxxx.de/content/6-versandkosten”
Wie sieht denn der Code aus, der eingebaut wurde?
Fehler gefunden, falsches Zeichen ‚ wurde bei copy/paste eingebaut, also der selbe Fehler wie darüber.