 Sie möchten ein Fremdtheme einsetzen? Und dennoch Ihren Shop rechtssicher betreiben? Sie nutzen PrestaShop 1.5? Dann lesen Sie weiter!
Sie möchten ein Fremdtheme einsetzen? Und dennoch Ihren Shop rechtssicher betreiben? Sie nutzen PrestaShop 1.5? Dann lesen Sie weiter!
Egal welche Lösung zur Rechtssicherheit Sie einsetzen, Sie müssen auf jeden Fall auch die eigenen Theme-Dateien anpassen. Dies trifft insbesondere dann zu, wenn Sie mit einem anderen als dem Standard-Theme (default) online gehen wollen. Dieses Tutorial erklärt am Beispiel von der Lösung GC German, wie Sie ein Theme von Templatemonster anpassen können. Im ersten Schritt wird das Templatemonster Theme installiert und im zweiten Schritt angepasst.
1. Schritt: Themeinstallation
Das Templatemonster Theme können Sie hier kostenfrei zu Demozwecken herunter laden.
Danach wird der Ordner entpackt, wobei für dieses Tutorial der Ordner themeinstallator von Interesse ist.
Modul Theme Installator
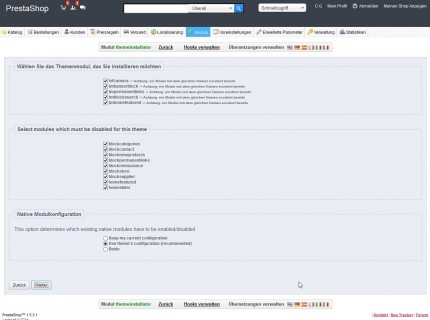
Das Modul ThemeInstallator ist ein kostenfreies Modul von PrestaShop, um Templates mit allen Modulpositionen zu installieren. Es kann hier geladen werden und wird im eigenen Shop installiert (Backoffice > Module) und dann konfiguriert. Dabei wird die Datei theme481.zip im Ordner themeinstallator ausgewählt.
Theme Aktivierung
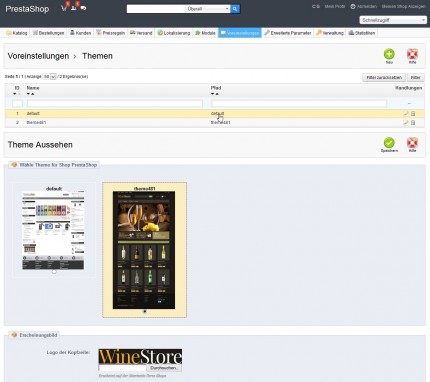
Nach der erfolgreichen Installation muss das Theme noch aktiviert werden (Backoffice Voreinstellungen > Themes):
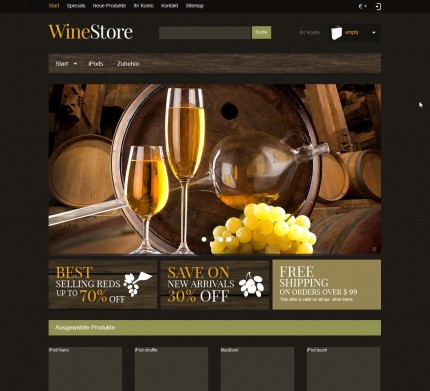
Danach steht das Theme und kann benutzt werden. Es fehlen noch ein paar Bilder:
Weitere Einstellungen und Korrekturen
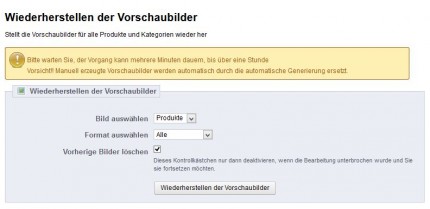
Diese lassen sich über Voreinstellungen > Bilder > Wiederherstellen der Vorschaubilder > Bild auswählen Produkte weitestgehend erzeugen.
Da das Template noch ein paar Schönheitsfehler aufweist, sollten diese in den Templatedateien korrigiert werden. Dies betrifft auch ein paar CSS Korrekturen für die Produktdetailseite. Für den weiteren Verlauf und Teil 2, der Anpassung des Templates an die Rechtssicherheit spielt das keine große Rolle.
Lesen Sie weiter im Teil 2: Template-Korrekturen






Schreibe einen Kommentar